Spielerseite:Anleitung
Generelles
Hier findet ihr eine Anleitung, wie ihr am Besten vorgeht, wenn ihr euch eine eigene Charakterseite anlegen wollt. Dies geht nur, wenn ihr aktiver Spieler auf dem Server seid!
Falls ihr noch keinen Account habt:
- Schreibt Beleth eine PM mit einer Emailadresse. Über diese wird für euch ein Nutzeraccount angelegt.
Wie ihr eine eigene Seite erstellt:
- Einloggen
- eine beliebige Seite aufrufen (z.B. http://www.naivara.de/index.php/Insel)
- in der Adressleiste Insel (bzw. den Seitennamen hinter index.php/) mit dem Charakternamen ersetzen und Enter drücken
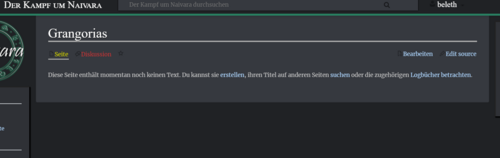
- ihr seht dann eine Meldung, die euch sagt, die Seite wäre nicht existent.
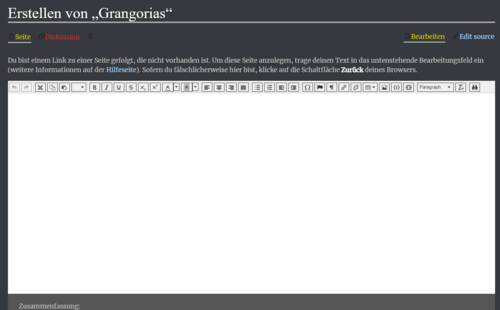
- auf "Bearbeiten" klicken, es öffnet sich dann ein Fenster
Wichtig:
Der Editor funktioniert, hat aber seine Macken. Manchmal verschwinden Absätze oder Einrückungen gehen nicht, ABER die könnt ihr per Hand einfügen:
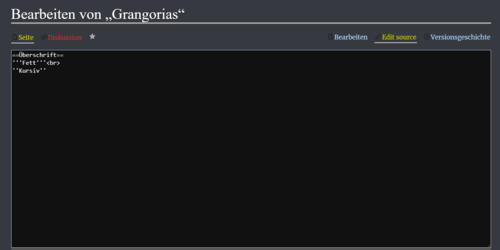
- Drückt auf "Edit Source". Es sieht dann so aus:
- Ihr könnt dort nun HTML oder MediaWiki-Formatierungen einfügen. Eine Liste davon findet ihr weiter unten.
Bilder
Bilder könnt ihr hochladen (siehe links in der Navigation). Um diese zu benutzen, nutzt ist folgendes Format:
[[Datei:Anleitung1.png|500px|center|middle|frameless]]
- * Datei:Anleitung1.png
→ Dies ist der Name des hochgeladenen Bildes. - * 500px
→ Die Breite, in der es dargestellt werden soll. - * center
→ Ihr könnt dort auch left oder right eintragen. Es gibt an, wo das Bild stehen soll (mittig, links, rechts) - * middle
→ Das gibt an, wo es auf einer vertikalen Achse stehen soll. Top oder Bottom geht auch.
Beispiele
[[Datei:Rassen.png|350px|right|middle|frameless]]
→ Bild in 350px rechts einbinden (Siehe Rassen)
[[Datei:Rassen.png|750px|center|middle|frameless]]
→ Bild in 750px mittig einbinden (siehe Menschen)
Textformatierung
Auf https://www.mediawiki.org/wiki/Help:Formatting/de findet ihr eine Auflistung aller im Wiki nutzbaren Codes.
Außerdem kann auch html/css genutzt werden:
<center> <table border="0"> <td width="850"> <span style="margin-bottom: 10px; display: block; border-bottom: 1px dotted #999; font-family: Verdana; font-size: 17pt; font-weight: bold; text-align: right; text-transform: uppercase;"> Hübscher Text </span> </table> <table border="0"> <td width="800"> <font size="2"> <div align="justify"> <i>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</i></div> </font> </table>
sieht dann folgendermaßen aus:
|
Hübscher Text |
|
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
|